Peerless Tips About How To Reduce Image Size In Html

Before you attempt to reduce the size of an image, first consider whether an image is even necessary.
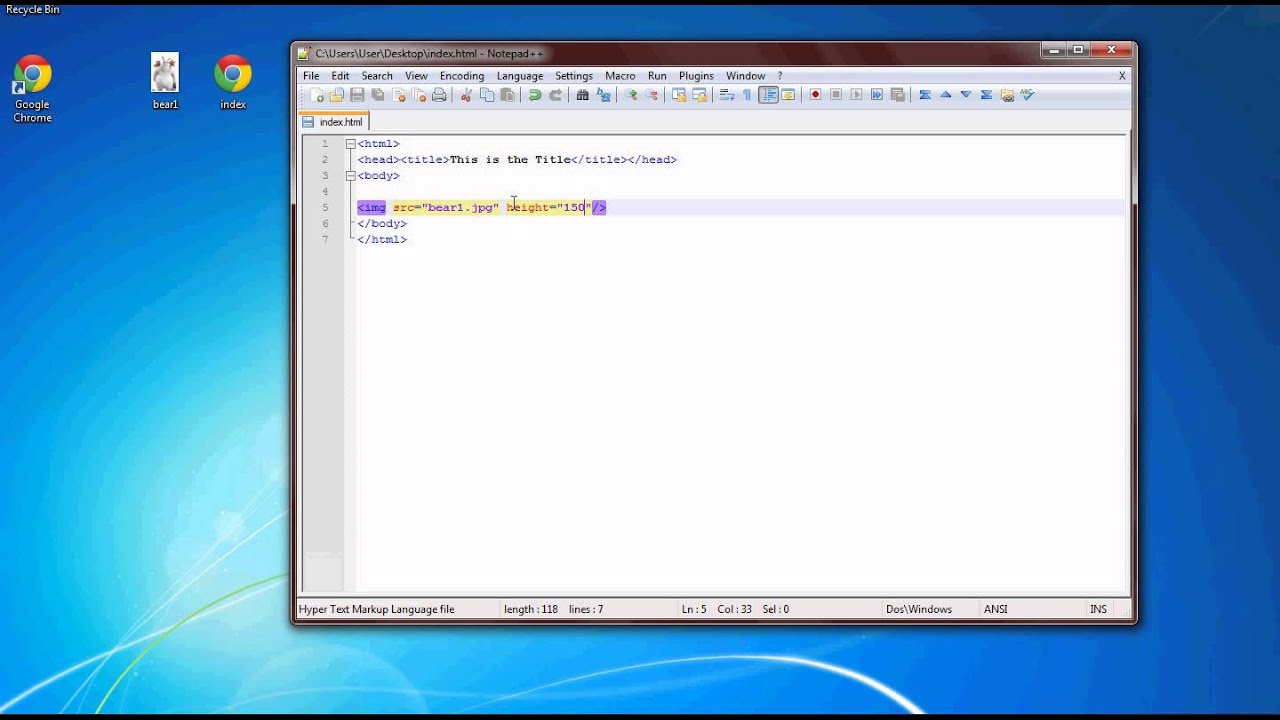
How to reduce image size in html. /* used if the image is unavailable */ height: Resize images with the css width and height properties, another way of resizing images is using the css width and height properties. Step 1 run photoshop and open an image that you want to use for your website.
There are four compression rates you can. Set the width property to a percentage value and the. You can also resize an image through css, as shown in the examples below.
An image with a height of 600 pixels and a width of 500 pixels: First, open the image size reducer tool and select the image file you want to resize, compress jpg online free. You can select a reduction quality, by dragging the percentage slider between.
Our document and images compressor allows to compress several files online for free. Afterward, choose the compression rate. Compress pdf, docx, jpg, or any other supported file formats.
I cant change width my image on html. Some image elements may be replaced with css styles. Upload your image via browsing, drag & drop, using a link or a cloud storage.
So that large images do not exceed the width of their container. Open the file menu at the top ribbon and select save for web. Example 1) resize image while maintaining aspect ratio.